문제 1~4
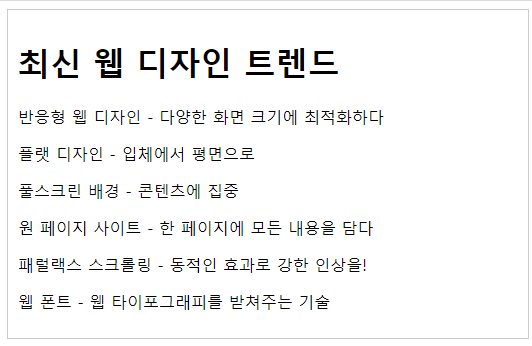
1. quiz-1.html에는 제목 아래에 여섯 개의 텍스트 문단이 있습니다. 각 문단의 하이픈(-) 앞에 있는 텍스트에 다음 조건을 따라 텍스트 스타일을 정의하고 적용하세요.
조건
1. 여러 텍스트에 적용하기 위해 class 선택자를 사용합니다.
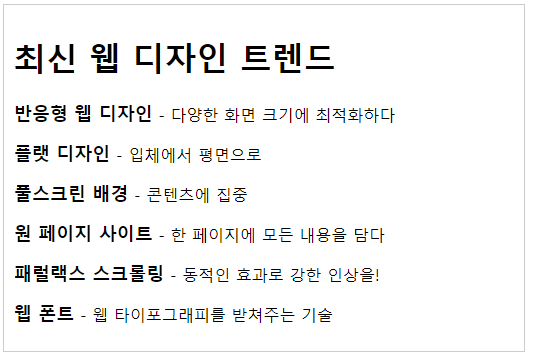
2. 하이픈 앞에 있는 텍스트의 굵기를 '700'으로 설정합니다.
3. 하이픈 앞에 있는 텍스트의 크기는 상속한 글자 크기보다 한 단계 크게 지정합니다.<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>텍스트 스타일</title>
<style>
.container {
width:500px;
padding:10px;
border:1px solid #ccc;
}
</style>
</head>
<body>
<div class="container">
<h1>최신 웹 디자인 트렌드</h1>
<p>반응형 웹 디자인 - 다양한 화면 크기에 최적화하다</p>
<p>플랫 디자인 - 입체에서 평면으로 </p>
<p>풀스크린 배경 - 콘텐츠에 집중</p>
<p>원 페이지 사이트 - 한 페이지에 모든 내용을 담다</p>
<p>패럴랙스 스크롤링 - 동적인 효과로 강한 인상을!</p>
<p>웹 폰트 - 웹 타이포그래피를 받쳐주는 기술</p>
</div>
</body>
</html>
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>텍스트 스타일</title>
<style>
.container {
width:500px;
padding:10px;
border:1px solid #ccc;
}
p a{
font-weight: 700;
font-size : large;
}
</style>
</head>
<body>
<div class="container">
<h1>최신 웹 디자인 트렌드</h1>
<p><a>반응형 웹 디자인</a> - 다양한 화면 크기에 최적화하다</p>
<p><a>플랫 디자인</a> - 입체에서 평면으로 </p>
<p><a>풀스크린 배경</a> - 콘텐츠에 집중</p>
<p><a>원 페이지 사이트</a> - 한 페이지에 모든 내용을 담다</p>
<p><a>패럴랙스 스크롤링</a> - 동적인 효과로 강한 인상을!</p>
<p><a>웹 폰트</a> - 웹 타이포그래피를 받쳐주는 기술</p>
</div>
</body>
</html>
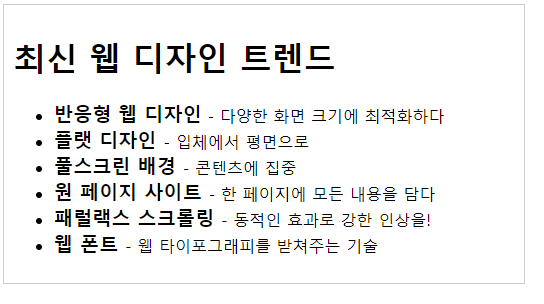
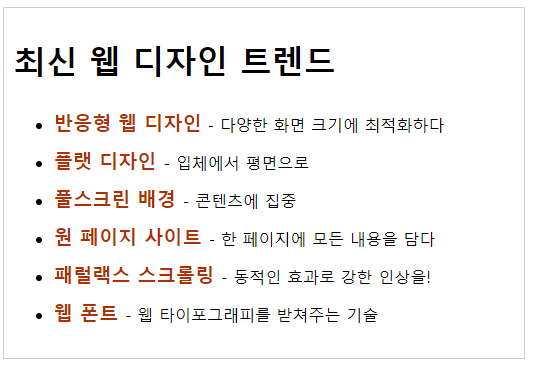
2. quiz-2.html에는 순서 없는 목록이 포함되어 있습니다. 다음 조건에 맞게 목록 스타일을 정의하고 적용하세요.
조건
1. 순서 없는 목록의 불릿을 없앱니다.
2. 각 항목의 줄 간격을 글자 크기의 두배로 지정합니다.
3. 각 항목에서 진하게 표시되는 부분의 글자색을 #ad3000으로 수정합니다.<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>텍스트 스타일</title>
<style>
.container {
width:500px;
padding:10px;
border:1px solid #ccc;
}
.subject {
font-weight:700;
font-size:larger;
}
</style>
</head>
<body>
<div class="container">
<h1>최신 웹 디자인 트렌드</h1>
<ul>
<li><span class="subject">반응형 웹 디자인</span> - 다양한 화면 크기에 최적화하다</li>
<li><span class="subject">플랫 디자인 </span> - 입체에서 평면으로 </li>
<li><span class="subject">풀스크린 배경 </span> - 콘텐츠에 집중</li>
<li><span class="subject">원 페이지 사이트 </span> - 한 페이지에 모든 내용을 담다</li>
<li><span class="subject">패럴랙스 스크롤링 </span> - 동적인 효과로 강한 인상을!</li>
<li><span class="subject">웹 폰트 </span> - 웹 타이포그래피를 받쳐주는 기술</li>
</ul>
</div>
</body>
</html>
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>텍스트 스타일</title>
<style>
.container {
width:500px;
padding:10px;
border:1px solid #ccc;
}
.subject {
list-style-type: none;
font: 100%/200% bold;
font-weight:700;
font-size:larger;
color: #ad3000;
}
</style>
</head>
<body>
<div class="container">
<h1>최신 웹 디자인 트렌드</h1>
<ul>
<li><span class="subject">반응형 웹 디자인</span> - 다양한 화면 크기에 최적화하다</li>
<li><span class="subject">플랫 디자인 </span> - 입체에서 평면으로 </li>
<li><span class="subject">풀스크린 배경 </span> - 콘텐츠에 집중</li>
<li><span class="subject">원 페이지 사이트 </span> - 한 페이지에 모든 내용을 담다</li>
<li><span class="subject">패럴랙스 스크롤링 </span> - 동적인 효과로 강한 인상을!</li>
<li><span class="subject">웹 폰트 </span> - 웹 타이포그래피를 받쳐주는 기술</li>
</ul>
</div>
</body>
</html>
3. quiz-3.html에는 문서의 제목으로 사용할 '최신 웹 디자인 트렌드'라는 텍스트가 표시됩니다. 배경색이 짙기 때문에 제목 텍스트가 제대로 보이지 않는데 다음과 같은 조건에 맍고하도록 제목 텍스트의 스타일을 정의하고 적용하세요.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>텍스트 스타일</title>
<style>
.container {
width:500px;
height:50px;
margin:0 auto;
background-color:#444;
}
</style>
</head>
<body>
<div class="container">
<h1>최신 웹 디자인 트렌드</h1>
</div>
</body>
</html>
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>텍스트 스타일</title>
<style>
.container {
width:500px;
height:50px;
margin:0 auto;
background-color:#444;
text-align: center;
}
h1 {
color:#fff;
text-shadow: 3px 2px 5px #000;
}
</style>
</head>
<body>
<div class="container">
<h1>최신 웹 디자인 트렌드</h1>
</div>
</body>
</html>
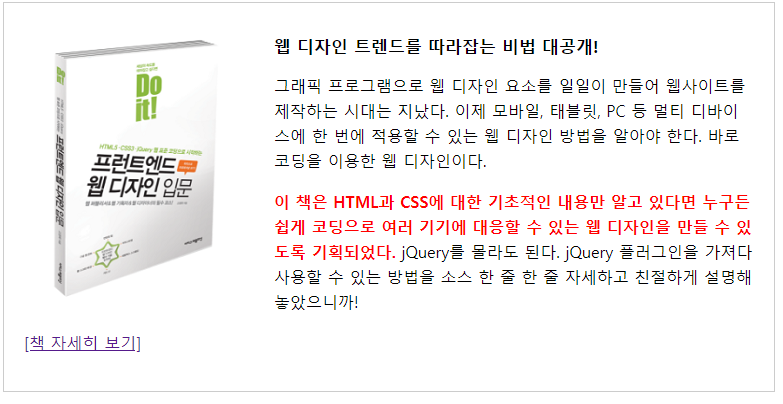
4. quiz-4.html에는 <h1> 태그를 사용한 제목과 두 개의 텍스트 문단이 있습니다. 다음 조건에 맞게 텍스트 스타일을 정의하고 적용하세요.
1. 문서 전체의 글꼴은 "맑은 고딕"으로 하고 "맑은 고딕"이 없을 경우, "돋움"을 사용합니다.
2. h1 제목의 글자 크기는 17px로 합니다.
3. p 텍스트 문단의 글자 크기는 16px로 하고 줄 간격은 25px로 지정합니다.
4. accent라는 클래스 선택자를 만들어 '글자를 굵게, 색상은 red'로 지정합니다.
5. 두 번째 텍스트 문단의 첫 번째 문장("이 책은~ 기획되었다.")에 .accent 클래스 스타일을 적용합니다.<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>텍스트 스타일</title>
<style>
.container {
width:750px;
padding:10px;
border:1px solid #ccc;
}
.book-img {
float:left;
padding:10px;
margin-right:20px;
}
.book-desc {
padding:10px;
}
</style>
</head>
<body>
<div class="container">
<div class="book-img">
<img src="images/book.png" alt="">
</div>
<div class="book-desc">
<h1>웹 디자인 트렌드를 따라잡는 비법 대공개!</h1>
<p>그래픽 프로그램으로 웹 디자인 요소를 일일이 만들어 웹사이트를 제작하는 시대는 지났다. 이제 모바일, 태블릿, PC 등 멀티 디바이스에 한 번에 적용할 수 있는 웹 디자인 방법을 알아야 한다. 바로 코딩을 이용한 웹 디자인이다. </p>
<p><span class="accent">이 책은 HTML과 CSS에 대한 기초적인 내용만 알고 있다면 누구든 쉽게 코딩으로 여러 기기에 대응할 수 있는 웹 디자인을 만들 수 있도록 기획되었다.</span> jQuery를 몰라도 된다. jQuery 플러그인을 가져다 사용할 수 있는 방법을 소스 한 줄 한 줄 자세하고 친절하게 설명해 놓았으니까!</p>
<p><a href="http://www.easyspub.co.kr/20_Menu/BookView/A001/65" target="_blank">[책 자세히 보기]</a></p>
</div>
</div>
</body>
</html>
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>텍스트 스타일</title>
<style>
body {
font-family: "맑은 고딕", 돋움;
}
h1 {
font-size:17px;
}
p {
font-size:16px;
line-height:25px;
}
.accent {
font-weight:bold;
color:red;
}
.container {
width:750px;
padding:10px;
border:1px solid #ccc;
}
.book-img {
float:left;
padding:10px;
margin-right:20px;
}
.book-desc {
padding:10px;
}
</style>
</head>
<body>
<div class="container">
<div class="book-img">
<img src="images/book.png" alt="">
</div>
<div class="book-desc">
<h1>웹 디자인 트렌드를 따라잡는 비법 대공개!</h1>
<p>그래픽 프로그램으로 웹 디자인 요소를 일일이 만들어 웹사이트를 제작하는 시대는 지났다. 이제 모바일, 태블릿, PC 등 멀티 디바이스에 한 번에 적용할 수 있는 웹 디자인 방법을 알아야 한다. 바로 코딩을 이용한 웹 디자인이다. </p>
<p><span class="accent">이 책은 HTML과 CSS에 대한 기초적인 내용만 알고 있다면 누구든 쉽게 코딩으로 여러 기기에 대응할 수 있는 웹 디자인을 만들 수 있도록 기획되었다.</span> jQuery를 몰라도 된다. jQuery 플러그인을 가져다 사용할 수 있는 방법을 소스 한 줄 한 줄 자세하고 친절하게 설명해 놓았으니까!</p>
<p><a href="http://www.easyspub.co.kr/20_Menu/BookView/A001/65" target="_blank">[책 자세히 보기]</a></p>
</div>
</div>
</body>
</html>
'HTML > 텍스트 관련 스타일' 카테고리의 다른 글
| 텍스트 관련 스타일 (0) | 2021.08.12 |
|---|