<blockquote>인용내용</blockquote>
예제2-02
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>Page Title</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
</head>
<body>
<h3>로컬 스토리지(Local Storage)를 저장하는 함수 : </h3>
<pre>
function savetheLocal(){
var second = document.getElementById("second");
var thevalue = second.value;
localStorage.setItem(1, thevalue);
gettheLocal();
}
</pre>
</body>
</html>
예제 2-03
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>Page Title</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
</head>
<body>
<h2>제주 이색 여행지 - 이중섭 거리</h2>
<p><strstrong>주말</strstrong>마다 <b> '서귀포문화예술디자인시장'</b>이 열립니다.</p>
<p><em>'아트마켓'</em>이라고도 부르는데 <i>문화예술체험</i>이나 <i>공연관람
</i>을 할 수도 있고 <br>작가들이 직접 만든 창작예술품 등을 판매하기도 합니다</p>
</body>
</html>
예제 2-04
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>Page Title</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
</head>
<body>
<h1>웹 접근성</h1>
<p>웹의 창시자인 팀 버너스 리(Tim Berners-Lee)의 <q cite="http://www.w3.org/standards/webdesign/accessibility">
웹의 힘은 보편성에 있다. 장애에 구애없이 모든 사람이 접근할 수 있는 것이 필수적인 요소이다.
</q>라는 말로 웹 접근성을 설명한다. </p>
</body>
</html>
웹브라우저의 크기에 따라 폭이 자동적으로 조절된다.
예제 2-05
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>Page Title</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
</head>
<body>
<h2>야외 텐트를 닮은 건축물 <mark>"테쉬폰"</mark></h2> <!--강조의 h2, 글자배경색 mark-->
<p>아일랜드 출신 ...... 남아 있으며 <span style="color:blue;"">국내 근현대 건축사의 한 페이지를 보여주는
가치를 지닌다.</span>고 전문가들은 평가합니다.</p>
</body>
</html>
기타 텍스트 관련 태그들
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>Page Title</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
</head>
<body>
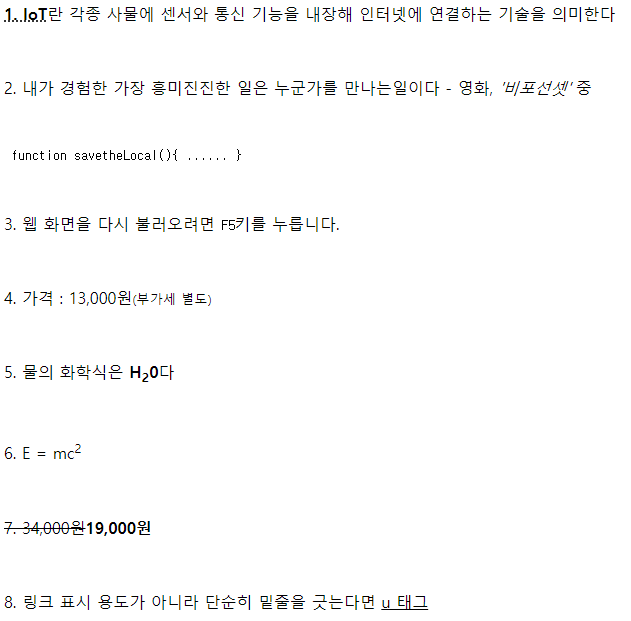
<p><b><abbr title="Internet of Things">1. IoT</abbr></b>란
각종 사물에 센서와 통신 기능을 내장해 인터넷에 연결하는 기술을 의미한다</p>
<br>
<p>2. 내가 경험한 가장 흥미진진한 일은 누군가를 만나는일이다 - 영화, <cite>'비포선셋' </cite> 중</p>
<br>
<pre><code> function savetheLocal(){ ...... }</code></pre>
<br>
<p>3. 웹 화면을 다시 불러오려면 <kbd>F5</kbd>키를 누릅니다.</p>
<br>
<p>4. 가격 : 13,000원<small>(부가세 별도)</small></p>
<br>
<p>5. 물의 화학식은 <b>H<sub>2</sub>0</b>다 </p>
<br>
<p>6. E = mc<sup>2</sup> </p>
<br>
<p><s>7. 34,000원</s><strong>19,000원</strong></p>
<br>
<p>8. 링크 표시 용도가 아니라 단순히 밑줄을 긋는다면 <u> u 태그</u></p>
</body>
</html>
목록을 만드는 태그
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>Page Title</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
</head>
<body>
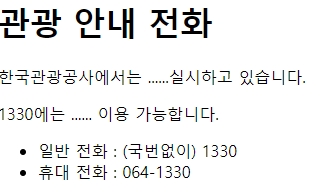
<h1>관광 안내 전화</h1>
<p>한국관광공사에서는 ......실시하고 있습니다.</p>
<p>1330에는 ...... 이용 가능합니다.</p>
<ul>
<li>일반 전화 : (국번없이) 1330</li>
<li>휴대 전화 : 064-1330</li>
</ul>
</body>
</html>
예제2.ol.html
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>Page Title</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
</head>
<body>
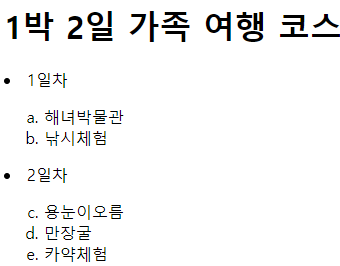
<h1>1박 2일 가족 여행 코스</h1>
<li>1일차
<ol type="a">
<li>해녀박물관</li>
<li>낚시체험</li>
</ol>
</li>
<li>2일차
<ol type="a" start="3">
<li>용눈이오름</li>
<li>만장굴</li>
<li>카약체험</li>
</ol>
</li>
</body>
</html>
예제 02/dl.html
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>Page Title</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
</head>
<body>
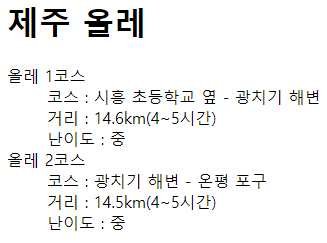
<h1>제주 올레</h1>
<dl>
<dt>올레 1코스</dt>
<dd>코스 : 시흥 초등학교 옆 - 광치기 해변</dd>
<dd>거리 : 14.6km(4~5시간)</dd>
<dd>난이도 : 중</dd>
<dt>올레 2코스</dt>
<dd>코스 : 광치기 해변 - 온평 포구</dd>
<dd>거리 : 14.5km(4~5시간)</dd>
<dd>난이도 : 중</dd>
</ul>
</dl>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>Page Title</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
</head>
<body>
<table border="table">
<tr>
<th> 제목 셀</th>
<td> 1행 2열 </td>
<td> 1행 3열 </td>
</tr>
<tr>
<th> 제목 셀 </th>
<td> 2행 2열 </td>
<td> 2행 3열 </td>
</tr>
</table>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>Page Title</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
</head>
<body>
<table border="table">
<tr>
<th>이름</th>
<td></td>
<th>연락처</th>
<td></td>
</tr>
<tr>
<th>주소</th>
<td conspan="3"></td>
</tr>
<tr>
<th>자기소개</th>
<td colspan="3"></td>
</tr>
</table>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>Page Title</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
</head>
<body>
<table border="table">
<caption>
<strong>Modern Browser</strong>
<p>국내에서 자주 사용하는 모던 브라우저</p>
</caption>
<tr>
<th>브라우저</th>
<th>제조업체</th>
<th>다운로드</th>
</tr>
<tr> ...... </tr>
<tr> ...... </tr>
<tr> ...... </tr>
</caption>
</table>
</body>
</html>
예제02/table-6.html
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>Page Title</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<style>
table {
margin:0 auto;
border-spacing: 0;
border-collapse: collapse;
}
table, th, td {
border:1px solid;
}
th, td {
padding:10px;
width: 150px;
}
thead, tfoot {background: #bbb;}
caption{margin: 10px;}
</style>
</head>
<body>
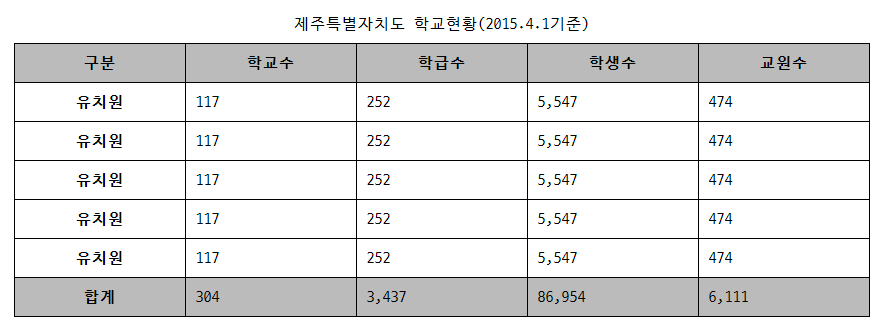
<table>
<caption>제주특별자치도 학교현황(2015.4.1기준)</caption>
<thead>
<tr>
<th>구분</th>
<th>학교수</th>
<th>학급수</th>
<th>학생수</th>
<th>교원수</th>
</tr>
</thead>
<tbody>
<tr>
<th>유치원</th>
<td>117</td>
<td>252</td>
<td>5,547</td>
<td>474</td>
</tr>
<tr>
<th>유치원</th>
<td>117</td>
<td>252</td>
<td>5,547</td>
<td>474</td>
</tr>
<tr>
<th>유치원</th>
<td>117</td>
<td>252</td>
<td>5,547</td>
<td>474</td>
</tr>
<tr>
<th>유치원</th>
<td>117</td>
<td>252</td>
<td>5,547</td>
<td>474</td>
</tr>
<tr>
<th>유치원</th>
<td>117</td>
<td>252</td>
<td>5,547</td>
<td>474</td>
</tr>
<tfoot>
<tr>
<th>합계</th>
<td>304</td>
<td>3,437</td>
<td>86,954</td>
<td>6,111</td>
</tr>
</tfoot>
</tbody>
</table>
</body>
</html>
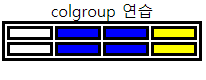
예제02/colgroup.html
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>Page Title</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<style>
table {width: 200px; height: 40px; border:solid}
table td {border: solid}
</style>
</head>
<body>
<table>
<caption>colgroup 연습</caption>
<colgroup>
<col>
<col span="2" style="background-color:blue;">
<col style="background-color: yellow;">
</colgroup>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table>
</body>
</html>
연습문제1~4
1. 텍스트들이 미리 입력되어 있는 quiz-1.html 문서를 열고 다음 조건에 맞게 태그를 추가하세요.
<!doctype html>
<html lang="ko">
<style>
title {font-size: 20px;}
</style>
<head>
<meta charset="utf-8">
<title>서울특별시</title>
</head>
<body>
<div style="float:left; width:150px; margin-right:25px;">
<img src="images/symbol.gif" alt="서울특별시 휘장">
</div>
<div>
<h1>서울특별시</h1>
<b>서울의 지향 이미지 : 역사와 활력의 인간도시<br><br></b>
<tr>
<td><i>휘장은 한글 '서울'을 서울의 산, 해, 한강으로 나타내면서 전체적으로는 신명나는 사람의 모습을 형상화한 것으로 인간 중심도시를 지향하는 서울을 상징합니다.</i><br></td>
<br>
</tr>
<tr>
<td>자연 - 인간 - 도시의 맥락 속에서 녹색 산은 환경사랑, 청색 한강은 역사와 활력, 가운데 해는 미래의 비전과 희망을 함축하고, 이 세가지 요소를 붓터치로 자연스럽게 연결하여 서울의 이미지와 사람의 활력을 친근하게 느낄 수 있도록 하였습니다.</td>
</tr>
</div>
</body>
</html>
2. 기본적인 HTML문서를 만들고 quiz-2.txt문서의 텍스트를 가져와 다음과 같이 표기하세요.
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>이지스퍼블리싱 신입 사원 모집 공고</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
</head>
<style>
title {font-size: 30px;}
</style>
<body>
<h1>이지스퍼블리싱 신입 사원 모집 공고</h1>
<table>
<p>IT 기획, 편집 부서에서 함께 할 신입 사원을 모집합니다.</p>
<ul>
<li>모집 직군 : 편집 기획 부서</li>
<li>직무 내용 : 도서 프로듀싱 업무 (신입 지원 가능)</li>
<ul>
<li>- 도서 기획, 편집</li>
<li>- 도서 홍보, 독자 소통</li>
</ul>
<li>접수 마감일 : 2016.3.6.</li>
</ul>
<tfoot>
<p>자세한 내용은 공지 게시판을 참고하세요.</p>
</tfoot>
</table>
</body>
</html>
3. quiz-3.html에 미리 입력된 텍스트를 두 가지 종류의 순서 있는 목록으로 표시하세요.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>커피 드립 순서</title>
</head>
<body>
<p>커피 드립 순서 - 아라비아 숫자</p>
<table>
<ol>
<li>필터접기</li>
<li>분쇄</li>
<li>불림</li>
<li>추출</li>
</ol>
</table>
<p>커피 드립 순서 - 알파벳 소문자</p>
<table>
<ol type="a">
<li>필터접기</li>
<li>분쇄</li>
<li>불림</li>
<li>추출</li>
</ol>
</table>
</body>
</html>
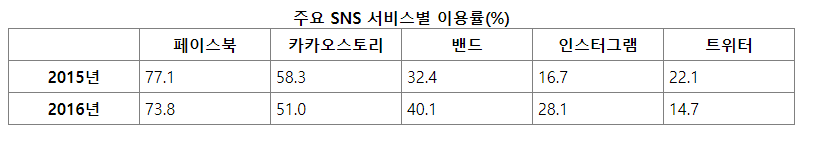
4. quiz-4.html 문서에 그림과 같은 표를 작성하세요.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>주요 SNS 서비스별 이용률</title>
<style>
table, th, td {
border:1px solid gray; /* 표의 테두리 - 1px 회색 실선 */
border-collapse:collapse; /* 표 테두리와 셀 테두리 합치기 */
}
th, td {
width:120px; /* 셀 너비 */
padding:5px; /* 셀 패딩(테두리와 내용 사이의 여백) */
}
</style>
</head>
<body>
<table>
<caption>
<strong>주요 SNS 서비스별 이용률(%)</strong>
</caption>
<thread>
<tr>
<td></td>
<th>페이스북</th>
<th>카카오스토리</th>
<th>밴드</th>
<th>인스터그램</th>
<th>트위터</th>
</tr>
</thread>
<tr>
<th>2015년</th>
<td>77.1</td>
<td>58.3</td>
<td>32.4</td>
<td>16.7</td>
<td>22.1</td>
</tr>
<tr>
<th>2016년</th>
<td>73.8</td>
<td>51.0</td>
<td>40.1</td>
<td>28.1</td>
<td>14.7</td>
</tr>
</table>
</body>
</html>
'HTML > 텍스트 관련 태그들' 카테고리의 다른 글
| 텍스트 관련 태그들 (0) | 2021.08.03 |
|---|