퀴즈1~2
1. 박스 모델의 네 방향 테두리 두께를 다르게 지정하기 위해 다음과 같은 CSS 소스를 사용했습니다. 이것을 border-width 속성 하나로 묶어 지정하려면 기존 4개의 값을 어떻게 나열해야 할지 작성하세요.
border-top-width: 5px
border-bottom-width: 10px
border-left-width: 15px
border-right-width: 20px답: border-width: 5px 20px 10px 15px
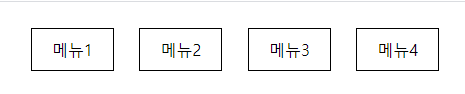
2. 08/quiz-2.html에는 4개 항목이 있는 순서없는 목록이 삽입되어 있습니다. 여기에 다음 조건에 맞는 CSS를 적용해 가로 내비게이션 메뉴로 만드세요
1. 목록의 불릿을 없앱니다.
2. 목록의 항목을 가로로 배치합니다.
3. 각 항목에 1픽셀짜리 검은색 실선을 표시합니다.
4. 각 항목의 상하 패딩은 10px, 좌우 패딩은 20px로 지정합니다.
5. 각 항목의 네 방향 마진은 10px로 지정합니다.<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>display 속성</title>
<style>
a:link, a:visited {
color:black;
text-decoration: none;
}
</style>
</head>
<body>
<nav>
<ul>
<li><a href="#">메뉴1</a></li>
<li><a href="#">메뉴2</a></li>
<li><a href="#">메뉴3</a></li>
<li><a href="#">메뉴4</a></li>
</ul>
</nav>
</body>
</html>
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>display 속성</title>
<style>
a:link, a:visited {
border-style: solid;
border-width: 1px;
color:black;
text-decoration: none;
padding: 10px 20px;
margin: 10px;
list-style-type: none;
display: inline-block;
}
ul li {
list-style-type: none;
display: inline-block;
}
</style>
</head>
<body>
<nav>
<ul>
<li><a href="#">메뉴1</a></li>
<li><a href="#">메뉴2</a></li>
<li><a href="#">메뉴3</a></li>
<li><a href="#">메뉴4</a></li>
</ul>
</nav>
</body>
</html>