글꼴 관련 스타일
내용에 맞는 글꼴과 글자 크기, 굵기와 이탤릭체 여부 등 글자에서 바꿀 수 있는 글꼴 속성을 알아보고 선택할 수 있는 값이 어떤 것 이 있는가.
| 기본형 | 설명 |
| font-family:<글꼴 이름>[,<글꼴 이름>, <글꼴 이름>] /* p {font-family:;} */ |
속성값은 주로 큰따옴표를 사용한비다. 예를 들어 텍스트 글꼴을 지정할 때 "맑은 고딕"처럼 두 단어 이상으로 된 글꼴 이름이라면 따옴표로 묶어 표시합니다. |
| body { font-family:"맑은 고딕", 돋움, 굴림 | 웹 문서 전체에 맑은 고딕이라는 글꼴을 적용할 때 만약 "맑은고딕"글꼴이 없다면 "돋움"글꼴로 적용하고 그 글꼴마저 없다면 "굴림"글꼴로 적용하라는 의미입니다. |
웹 문서에 포함된 텍스트들은 사용자의 글꼴을 이용해 웹 브라우저 화면에 표시됩니다.
만일 글꼴이 설치되어 있지 않은 경우 브라우저 기본값이 나타나 각각 다른 글꼴로 표시됩니다.
@font-face 속성
웹 폰트 사용하기
웹 폰트란 웹 문서를 작성할 때 웹 문서 안에 글꼴 정보도 함께 저장했다가 사용자가 웹 문서에 접속하면 글꼴을 사용자 시스템으로 다운로드시키는 방식입니다.
| 기본형 | 설명 |
| @font-face { font-family:글꼴 이름; src:url(글꼴 파일 경로) format(파일 유형); } |
영문 폰트를 eot파일과woff파일로 변환한 후 자신만의 글꼴 이름을 정의해서 사용할 수 있다. ttf는 다른 형식의 파일보다 용량이 크기 때문에 대부분의 모던 브라우저에서 지원한swoff글꼴 파일을 먼저 선언하고 그 후에 없으면 ttf를 선언하는게 좋다. |
font-size 속성
글자 크기 조절하기
| 기본형 | 설명 |
| font-size: <절대 크기> | <상대 크기> | <크기> | <백분율> | 픽셀이나 포인트를 비로해 크기를 여러 단위로 지정할 수 있고 백분율을 사용할 수도 있습니다. |
font-size의 속성에서 사용하는 속성 값
| 속성 값 | 설명 |
| <절대 크기> | 브라우저에서 지정한 글자 크기입니다. xx-small | x-small | small | medium | large | x-large | x-large | xx-large를 사용할 수 있습니다. |
| <상대 크기> | 부모 요소의 글자크기(font-size)를 기준으로 더 크게 표시하거나 더 작게 표시합니다. 사용할 수 있는 값은 larger | smaller입니다. |
| <크기> | 브라우저와 상관없이 글자 크기를 직접 지정합니다. |
| <백분율> | 부모 요소의 글자 크기를 기준으로 해당하는 %를 계산해 표시합니다(%와 함께 표기해야 합니다.) |
font-size에서 크기를 지정할 때 사용하는 단위
| 단위 | 설명 |
| em | 해당 글꼴의 대문자 M의 너비를 기준으로 크기를 조절합니다. (많이 사용) |
| ex | x-height(엑스 하이트). 해당 글꼴의 소문자 x의 높이를 기준으로 크기를 조절합니다. |
| px | 픽셀. 모니터에 따라 상대적 크기가 됩니다. (많이사용) |
| pt | 포인트. 일반 문서에 많이 사용하는 단위입니다. |
| 기본형 | 설명 |
| font-weight: normal | 글자 굵기 기본 값 |
| font-weight: bold | lighter | bolder | 굵게 | 가늘게 | 더 굵게 |
| font-weight: 100~900 | 400은 normal, 700은 bold로 세밀하게 조절 가능합니다. |
| font-variant: normal | 일반적인 형태로 표시 |
| font-variant: small-caps | 작은 대문자로 표시 |
font 속성
글꼴을 한 번에 묶어 표현하기
font: <font-style><font-variant><font-weight><font-size/line-height><font-family> |
caption | icon | menu | menu | message-box | small-caption | status-bar
| 속성 값 | 설명 |
| font-* | font-로 시작하는 글꼴 관련 속성을 한꺼번에 나열합니다. |
| caption | 캡션에 어울리는 글꼴 스타일로 표시합니다. |
| icon | 아이콘에 어울리는 글꼴 스타일로 표시합니다. |
| menu | 드롭다운 메뉴에 어울리는 글꼴 스타일로 표시합니다. |
| message-box | 대화상자에 어울리는 글꼴 스타일로 표시합니다. |
| small-caption | 작은 캡션에 어울리는 글꼴 스타일로 표시합니다. |
| status-bar | 상태 표시줄에 어울리는 글꼴 스타일로 표시합니다. |
p {font:16px/25px "맑은 고딕"}
p {font:bold italic 12pt}
p {font:120%/120% bold}font:120%/120%일 때 글자 크기는 부모 요소를 따라가고, 줄 간격은 현재 요소의 글자크기를 기준으로 한다.
텍스트 스타일
텍스트 스타일은 글자와 단어들, 그리고 글자들로 이루어진 문단에서 사용되는 스타일입니다.
| 기본형 | 설명 |
| color: <색상이름 | rgb | #000000(16진수)> | 테스트에서 사용되는 글자 색을 바꿀 때 사용 |
| text-decoration : none | 밑줄을 표시하지 않습니다. |
| text-decoration : underline | 밑줄을 표시합니다. |
| text-decoration : overline | 영역 위로 선을 그립니다. |
| text-decortaion : line-through | 영역을 가로지르는 선(취소 선)을 그립니다. |
| text-transform : none | 변환하지 않습니다. |
| text-transform : capitalize | 시작하는 첫 번째 글자를 대문자로합니다. |
| text-transform : uppercase | 모든 글자를 대문자로 변환합니다. |
| text-transform : lowercase | 모든 글자를 소문자로 변환합니다. |
| text-transform : full-width | 가능한 모든 문자를 전각 문자로 변환합니다. |
| text-shadow : none |<가로 거리> <세로 거리> <번짐 정도> <색상> | 텍스트에 그림자 효과도 줄 수 있습니다. |
| 속성 값 | 설명 |
| <가로 거리> | 텍스트부터 그림자까지의 가로 거리를 입력합니다. 양수는 글자 오른쪽, 음수는 왼쪽(필수속성) |
| <세로 거리> | 텍스트부터 그림자까지의 세로 거리를 입력합니다. 양수는 글자 아래쪽, 음수는 위쪽(필수속성) |
| <번짐 정도> | 그림자가 번지는 정도를 나타냅니다. 양수는 그림자가 모든방향으로퍼지고 음수는 축소됩니다. |
| <색상> | 그림자 색상을 지정합니다. 한 가지만 지정할 수 있고 공백으로 여러 색상을지정할 수도 있습니다. |
white-space속성
공백 처리하기
| 속성 값 | 설명 |
| white-space : normal | 여러 개의 공백을 하나로 표시합니다.(기본값) |
| white-space : nowrap | 여러개의 공백을 하나로 표시하고 영역 너비를 넘어가는 내용은 줄을 바꾸지 않고 계속 한 줄로 표시한다. |
| white-space : pre | 여러개의 공백을 그대로 표시하고 영역너비를 넘어가는 내용은 줄을 바꾸지 않고 계속 한줄로 표시합니다. |
| white-space : pre-line | 여러 개의 공백을 하나로 표시하고 영역너비를 넘어가는 내용은 자동으로 줄을 바꿔 표시합니다. |
| white-space : pre-wrap | 여러 개의 공백을 그대로 표시하고 영역 너비를 넘어가는 내용은 자동으로 줄을 바꿔 표시합니다. |
l
etter-spacing과 word-spacing 속성
텍스트 간격 조절하기
| 기본형 | 설명 |
| letter-spacing : normal | <크기> | 낱 글자 사이 간격을 조절합니다. |
| word-spacing : normal | <크기> | 단어와 단어사이의 간격을 조절합니다. |
문단 스타일
텍스트 정렬이나, 들여 쓰기, 줄 간격 등을 조절합니다. 웹 문서에서 텍스트를 많이 사용한다면 반드시 익혀 두어야 합니다.
direction 속성 - 글자 쓰기 방향 지정하기
| 기본값 | 설명 |
| direction : ltr | 왼쪽에서 오른쪽으로(left-to-right)텍스트를 표시합니다.(기본값) |
| direction : rtr | 오른쪽에서 왼쪽으로(right-to-left)텍스트를 표시합니다. |
text-align속성
텍스트 정렬하는 방법을 지정합니다.
| 기본형 | 설명 |
| text-align : start | 현재 텍스트 줄의 시작 위치에 맞추어 문단을 정렬합니다. |
| text-align : end | 현재 텍스트 줄의 끝 위치에 맞추어 문단을 정렬합니다. |
| text-align : left | 왼쪽에 맞추어 문단을 정렬합니다. |
| text-align : right | 오른쪽에 맞추어 문단을 정렬합니다. |
| text-align : center | 가운데에 맞추어 문단을 정렬합니다. |
| text-align : justify | 양쪽에 맞추어 문단을 정렬합니다. |
| text-align : match-parent | 부모 요소를 따라 문단을 정렬합니다. 다만, 부모 요소의 start나 end일 경우, 부모요소가 ltr인지 rtl인지에 따라 left나 right값으로 계산해 적용합니다. |
text-justify
정렬 시 공백 조절하기
| 기본형 | 설명 |
| text-justify : auto | 웹 브라우저에서 자동으로 지정합니다. |
| text-justify : none | 정렬하지 않습니다. |
| text-justify : inter-word | 단어 사이의 공백을 조절해 정렬합니다. |
| text-justify : distribute | 인접한 글자 사이의 공백을 똑같이 맞추어 정렬합니다 |
text-indent
텍스트 들여 쓰기
| 기본형 | 설명 |
| text-indent : <크기> | 단위와 함께 들여 쓸 크기를 지정합니다. |
| text-indent : <백분율> | 부모 요소의 너비를 기준으로 상대적 크기를 지정합니다. |
line-height
줄 간격 조절하기
| 기본형 | 설명 |
| line-height : normal | 기본값입니다. |
| line-height : <숫자> | 글자 크기를 기준으로 배수를 지정한다2.0이면 글자크기 2배 |
| line-height : <크기> | 단위와 함께 지정 |
| line-height : <백분율> | 글자 크기를 기준으로 배수를 지정한다. 보통 두배가 적당. |
text-overflow
넘치는 텍스트 표기하기
| 기본형 | 설명 |
| text-overflow : clip | 넘치는 텍스트를 자릅니다. |
| text-overflow : ellipsis | 말 줄임표로 잘린 텍스트가 있다고 표시합니다. |
목록 스타일
메뉴 항목이 목록과 링크를 결합한 형태라고 할 수 있습니다.
list-style-type속성
| 기본형 | 설명 |
| list-style-type : none | 불릿을 없앱니다. |
| list-style-type : <순서 없는 목록의 불릿> | 순서 없는 목록의 경우 목록앞에 다양한(bullet)을 넣을 수 있습니다. |
| list-style-type : <순서 목록의 번호> | 순서 목록에서는 번호 스타일을 지정할 수 있습니다. |
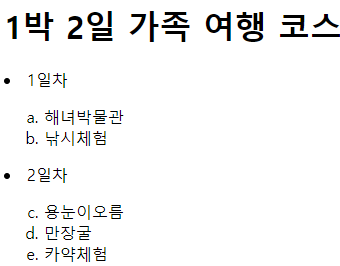
순서 없는 목록에서 불릿 모양 바꾸기
| 속성 값 | 설명 |
| disc | 채운 원 |
| circle | 빈 원 |
| square | 채운 사각형 |
| none | 불릿 없애기 |
순서 목록에서 숫자 바꾸기
| 속성 값 | 설명 | 예시 |
| decimal | 1로 시작하는 십진수 | 1, 2, 3, ... |
| decimal-leading-zero | 앞에 0이 붙는 십진수 | 01, 02, 03, ... 10, 11 |
| lower-roman | 소문자 로마 숫자 | i, ii, iii ... |
| upper-roman | 대문자 로마 숫자 | I, II, III, IV ... |
| lower-alpha 또는 lower-latin | 소문자 알파벳 | a, b, c, d, e, ... |
| upper-alpha 또는 upper-latin | 대문자 알파멧 | A, B, C, D, E ... |
| armenian | 아르메니아 숫자 | |
| georgian | 조지 왕조시대의 숫자 | an, ban, gan ... |
list-style-image속성
불릿 대신 이미지 넣기
| 기본값 | 설명 |
| list-style-image : none | 이미지를 사용하지 않고 list-style-type속성에서 지정한 형태로 표시합니다. |
| list-style-image : <이미지> | url("images.jpg")처럼 url() 키워드 안에 이미지 파일 경로를 지정합니다. |
list-style-position
목록에 들여 쓰는 효과 내기
| 기본값 | 설명 |
| list-style-position : isnide | 불릿이나 숫자를 안쪽으로 들여 씁니다. |
| list-style-position : outside | 기본 값으로 불릿이나 숫자를 밖으로 내어 씁니다 |
'HTML > 텍스트 관련 스타일' 카테고리의 다른 글
| 텍스트 관련 스타일 예제 (0) | 2021.08.14 |
|---|